В данном примере будут реализованы полосы прокрутки (ScrollBar) и две фигуры. Для этого нужно подготовить проект. Нам потребуется: собственно сам проект, форма с размерами Height и Weight — 361, компонент панель (Panel) из вкладки Standard с размерами Height и Weight — 261 (Caption – заголовок оставьте пустым), две полосы прокрутки Scrollbar из той же вкладки Standard.
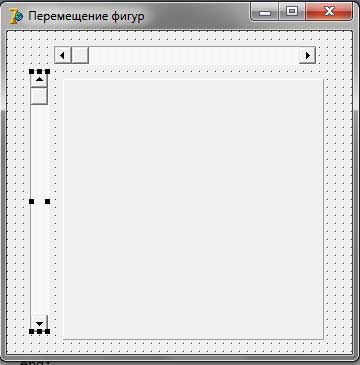
У первой полосы прокрутки будет атрибут Width = 261, а у второго компонента будет свойство Kind (вид) sbVertical и свойство Height = 261 соответственно. Должно получиться примерно так:
Вы, наверное, зададите вопрос: что будет внутри Panel? Скажу сразу, там будут две фигуры, но об этом чуть позже. Для начала надо настроить полосы прокрутки. Чтобы наши фигуры не наезжали на границы панели, поставим отступ 5 пикселов от краев. Допустим, наши фигуры имеют размер в 11 пикселов, и минимальное значение координат может быть равно 5, тогда максимальное значение будет: 261 – 5 – 11 = 245. Положение или позицию выставим где-то посередине (Position равно 122). Итак, имеем у обеих полос прокрутки: min=5, max=245, Position=122. Что касается сдвигов ползунка, то SmallCange (малое значение) пусть будет равным 2, а LargeChange (большое изменение) равным 20.
Добавим теперь фигуры из вкладки Additional (дополнительные) Shape (фигура).Задаем свойства: высота и ширина по 11 пикселов. Чтобы наша фигура была согласованна с положениямиползунков, зададим ей свойства Left и Top равными 122. Свойство Color (Brush) поставим clRed, и в свойстве Shape поставим круг (stCircle) и в поле Name напишите Circle. При выделенном объекте скопируем
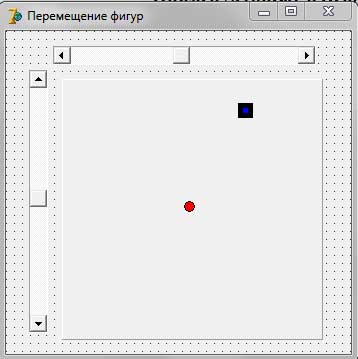
его вместе со всеми его свойствами: Ctrl+C – копировать, Ctrl+V – вставить. Появится вторая фигура, для нее пусть будет Color (Brush) равным clBlue и в свойство Shape квадрат (stSquare) в поле Name напишите Square. Вот что у меня получилось:
Наша программа будет выполнять 2 основных действия: выбор фигуры при наведении курсора мыши и перемещение текущей фигуры при помощи полос прокрутки. Реализацией за выбор фигуры будет заниматься логическая переменная, назовем ее num. Если num=true, то пусть будет активна первая фигура иначе – вторая. В разделе Var пропишем нашу переменную num: Boolean; во вкладке формы (Events) событие OnCreate пропишем num:=True;
Для перемещения фигуры при помощи полосы прокрутки в свойстве OnChange (при изменении) Scrollbar1 запишем:
if num then
Circle.Left := ScrollBar1.Position
else
Square.Left := ScrollBar1.Position;
Так же поступаем с вертикальной прокруткой:
if num then
Circle.Top := ScrollBar2.Position
else
Square.Top := ScrollBar2.Position;
Теперь, чтобы определить положение указателя, используем событие OnMouseMove. Выберем первую фигуру Circle и
пропишем во вкладке формы (Events) событие OnMouseMove следующие строки:
num:= True; Circle.Brush.Color := clBlue; Square.Brush.Color := clRed; ScrollBar1.Position := Circle.Left; ScrollBar2.Position := Circle.Top;
Для второй фигуры Square событие OnMouseMove:
num:= False; Circle.Brush.Color := clRed; Square.Brush.Color := clBlue; ScrollBar1.Position := Square.Left; ScrollBar2.Position := Square.Top;
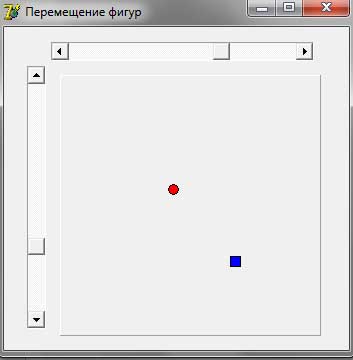
Получается, при наведении на первую фигуру Circle происходит изменение цвета и изменение позиций ползунков полосы прокрутки, а также нашей переменной, которая задает активность фигур. Все программка готова. Удачи !
. delphi 2010 как двигать shape с помощью scrollbar сишарп скролл запрещения изменения Position в ScrollBar delphi scrollbar c# пример scrollbar delphi пример

 Сентябрь 12th, 2013
Сентябрь 12th, 2013  admin
admin 



 Опубликовано в рубрике
Опубликовано в рубрике